Designing a website isn’t necessarily easy, but trying to keep your website competitive amongst millions of other websites can sometimes feel downright impossible.
We’ve compiled some of the top web design trends for 2021 to help you make the perfect website for your brand and your audience.
1. Color Trends
Of course your website is going to make us of color. Even if your website is primarily tints and shades, there’s still some visual contrast happening on your layout. This year, there are a few major trends standing out design-wise that might make your website as absolutely appealing as possible.
Dark Mode
Customers love having low-light or dark mode options for your website. Low-contrast websites are easier to look at in dim lighting conditions, which makes your customer more apt to stay on your website longer.
This trend indicates that black-and-white websites are going to be a major trend in 2021. Of course, you can always offer a toggle option to switch to dark mode if you brand is reliant on specific colors. Consider how dark coding themes like “Dracula” have affected web design trends in the past few years, and keep an eye out for this trend to continue.
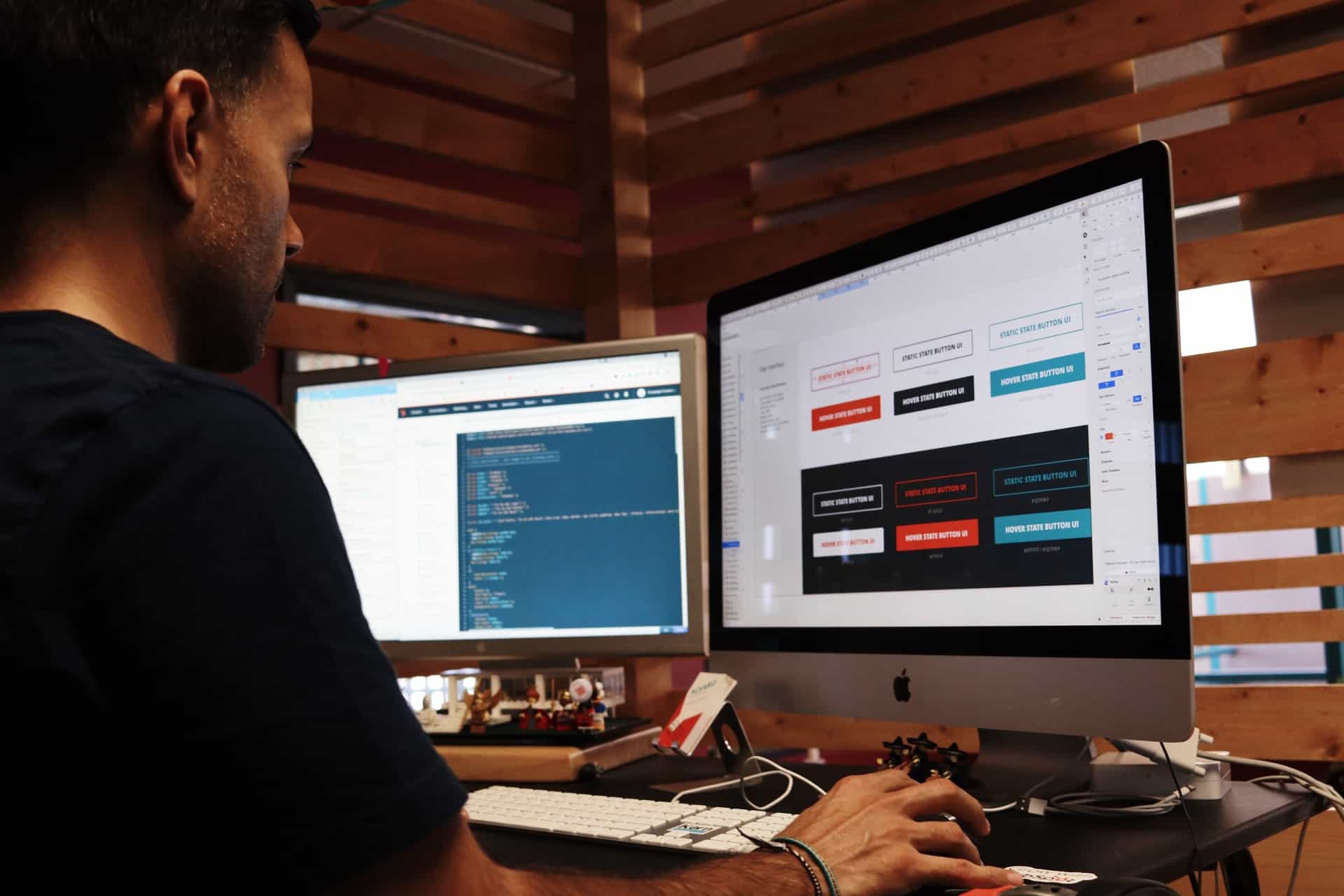
Color Branding
Another color-related trend we are seeing is through the use of color-specific messaging. For example, having the header on a website change color when a user hovers over a specific item. That color then makes the website reader feel a specific way, and may entice them to click on the item shown.
The use of colors helps your viewers subconsciously recognize items and associate them with color, which may be helpful if your website has multiple different items, all similar yet different enough to warrant different pages on your website. For example, a beer company featuring multiple brews, and colors appearing to dictate which is which.
2. Messaging: Looking Forward
Many brands are beginning to put emphasis on social messaging through the use of bold typeface and optimistic language, especially looking back on the events of 2020. These techniques have been used before, but take on a new meaning in 2021.
A Need For Optimism In Design
Many brands are deciding to use pastel-tones or, alternatively, bright and bold colors to give their customers a sense of optimism and make for a cheerful environment. Website design, in this case, resonates with the reader as something to look forward to.
In addition, more clinical or medical looking visuals are beginning to be replaced by more bubbly or cartoon-like visuals, making for a more friendly, welcoming, and stress-free atmosphere.
Being Socially Active in Design
Some design brands are taking steps to create items that you as a business owner can feel confident in using. The new dingbat font created by Good Glyphs donates all money from purchase to Doctors Without Borders.
Many customers care about the content and materials they consume going to benefit causes that promote citizenship and environmental responsibility,, so it’s becoming ever-important for brands to be aware of the companies they support, even down to which fonts they purchase for use on their website.
3. Animation and Movement
With many users devices able to handle more load than ever before, websites are now able to design in a way that appeals completely to the visuals. This allows for animation and video to be implemented in websites in ways they’ve never been able to before.
Scrolling Animations
Design should never impede the users ability to interact with a website. However, parallax effects and other, more natural side-scrolling animations are becoming more popular. They are a creative way to make your website move and have life, but can be potentially dangerous to people with vestibular disorders and can cause disorientation and dizziness in some viewers.
If you do want to use some scrolling animations or parallax effects, follow some of this advice to do so in a way that doesn’t force your audience away.
- ● Minimize the amount of parallax movement
- ● Don’t let the animation take away from important information on the page
- ● Keep parallax elements in one small area of the screen
- ● Include an option to turn effects off
Your parallax animations do not need to be extremely bold or invasive. Using these effects to a minor degree can make the user’s attention go to specific text appearing on screen in ways that aren’t potentially dangerous for your customers.
Rotating Animations
This doesn’t necessarily mean an animation moving in a circle on screen. Rather, having multiple different animation options that your website cycles through creates new visual interest on your website.
By shifting through multiple different animation options, it makes your users want to visit again and again to see what new animation or video has appeared on your website this time. Increasing user interactivity and curiosity with your page is one way to keep them returning.
What Should I Do With My Website In 2021?
Ultimately, what elements you decide to include in your website this year is entirely up to you. Bold colors are in, but so are low-contrast black-and-white websites. Animations are in, but so is the idea of mindfulness of visually impaired viewers. You have endless options for creating the perfect website.
TDW DS offers services to help you build the website of your small business dreams and give you the solid brand identity you want. Contact us for more information about our web design and web redesign services.